|
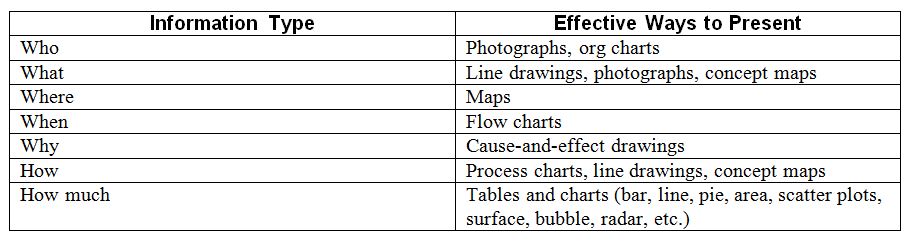
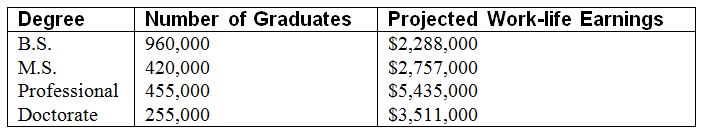
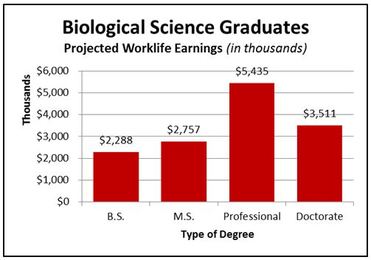
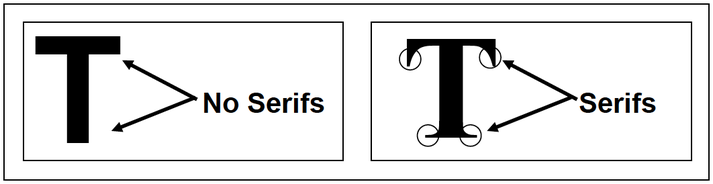
writtenmessagesinancientcivilizationshadnospacingnopunctuationandnocapitallettersthusmakingthetext verydifficulttoreadfortunatelysomeonealongthewaydecidedtodosomethingaboutitasaresultourtextin todaysworldismucheasierandquickertoreadandcomprehendneverthelesswecanstilldomoretoenhance readingandcomprehension The opening paragraph makes a clear point—undifferentiated text is difficult to read. It slows the reading and can even turn potential readers into nonreaders! Today’s readers have a low tolerance for undifferentiated text. Fortunately, we have moved beyond the Level-1ancient type of writing, and most people now create text at Level 2—which includes punctuation marks, capital letters at the beginning of sentences, and spaces between words. But even long passages of Level 2 writing can appear gray and uninviting. It is now time to move to Level 3. As featured on the Purdue OWL site and in my article in Business Communication Quarterly, the following HATS framework (Headings, Art, Typography, and Spacing) will help you reach this higher level. Headings Headings are to a written message like city signs are to a highway. They announce upcoming text and keep the audience apprised of their location in the message. They also enable the audience to skim a message and drop in for more detailed reading where they have the most interest. How many headings should you include? That depends on such factors as message length, the number of sections in the message, and the message structure. Generally, the longer the message, the more headings you should have, but do include at least one for each major section. Headings should also reveal the structure and hierarchy of the message. First-level headings show the major sections, and second-level headings show the subdivisions of those major sections, as shown below. Investing for Retirement 401K Traditional IRA Roth IRA Art In the HATS framework, art refers to any visual treatment that makes information easier to find and process. Humans are primarily visual creatures, not primarily textual creatures. Even a three-year-old can “read” visual messages. As you compose a message, constantly ask yourself if there is a way to convey information visually. Sometimes a standard paragraph is the worst way to convey a thought. At a very basic level you can use a numbered or bulleted list. Here are a few additional ways to use art and graphics to enhance your writing: In the following three examples, notice the difference in communicating the information in a standard paragraph, a table, and a bar graph. Text example: In 2014 there were 960,000 people with B.S. degrees, and their projected work-life earnings were $2,288,000. Approximately 420,000 held M.S. degrees, with projected work-life earning of $2,757,000. Roughly 455,000 had earned a professional degree, with a projected work-life earning of $5,435,000. And with 255,000 holding doctorate degrees, their projected work-life earnings amounted to $3,511,000, over 50 percent above those with just a B.S. degree. Table example: Graphic example: Source: www.census.gov/library/infographics/biological_majors.html Quantitative information in paragraph format is difficult for the human brain to process. With a table format, mental processing is easier, but still difficult. With the bar chart, however, the variances among the bars are immediately visible. In a sense, text and tables enable the audience to read the data, but charts enable the audience to see the data! Often the best option is a combination of text and visuals. Typography Reading text is demanding work, and typographic enhancement can help. The most important aspects of typography are reflected on the tool bar of your software, including the font, size, style, and alignment. Font (Typeface) Font recommendations are different for paper documents and electronic documents. For paper documents, serif fonts (such as Times New Roman) are often preferred for body text because the serifs (the little finishing marks at the end of their strokes) make each letter more unique and easy to recognize (see illustration below). Sans serif fonts (such as Arial) are sans (without) little marks at the ends of their strokes. Sans serif fonts are often used for headings because they usually have a thicker and bolder stroke. For electronic documents, the font recommendations are different. Sans serif is usually the recommended font for body text. Because visual resolution (clarity) is lower for screens than for paper, serifs can get in the way of visual clarity. Thus, Calibri, Arial, Helvetica, and Tahoma fonts are used often for electronic documents.
Professional designers recommend the use of only two primary fonts (typefaces) for most documents, one serif and one sans serif. For example, a paper document could use a serif font for body text and a sans serif font for headings, and an electronic document could use a sans serif font for body text and a serif font for headings. Size (height) The height of printed characters is measured in points, with 72 points equaling one inch. Normally, for paper and computer screen, use 10–12 point type for general audiences. For an elderly audience, increase the type size. For text on mobile devices, you might have to make the font larger to ensure readability. Style Type can be enhanced in several ways to make it more noticeable. Bold and italic treatments are two of the most common. You can also put white type on a black background, called reverse type. In most cases, avoid underlining text because the line cuts through the descenders of lower-case letters like j, q, g, and y (e.g., typography), and makes them more difficult to read. You can also use occasional color for emphasis, or use ALL CAPITAL LETTERS for headings. Do not use all capitals for body text, however, because text in all capitals is hard to read. Use moderation with all typographic enhancement, because too much visual enhancement is distracting. Alignment Type can be aligned on the left, center, or right. It can also be aligned on both left and right sides, called full justification. For most paper and electronic business documents, use left alignment. Left-aligned type is easier to read than fully justified type. In addition to alignment concerns, readability can be improved by reducing the length of text lines. To achieve a shorter line length for text-heavy messages, you can increase the width of the side margins, slightly increase the text size, or use a two-column format. Spacing Pages with many lines of text without a visual break look gray and uninviting. White space gives visual relief, prevents reader fatigue, and enhances reader friendliness. Space also divides and frames elements on a page or screen. For instance, white space placed around a block of text or a graphic visually separates it from neighboring elements. Check two aspects of spacing in your documents: external and internal. External spacing refers to the margins around the edges of the page. For most routine documents, a one-inch margin is standard, but don’t be afraid to create margins of more than an inch for text-heavy documents. Internal spacing is the space within sentences and paragraphs. A simple way to avoid gray pages is to keep paragraphs short and leave one line of space between paragraphs. You may also try increasing the line spacing, or the space between lines. Benefits of HATS Using headings, art and graphics, typography, and spacing (HATS) will turn your gray-text messages into visually inviting documents that will attract, rather than repel, your audience. Consider this blog that you’re reading. See how it uses headings, art/graphics, typographic enhancements, and spacing. Imagine what it would be like to read this piece without all these enhancements. Take a bit of extra time to visually enhance your messages with HATS. Your audience will appreciate it if you do. -Bill Baker
6 Comments
|
AuthorsWe're Bill, Matt, and Vince, and we hope these posts will help you more effectively teach business and professional communication. If you like what you read, please consider teaching from our business and professional communication textbook. Archives
January 2022
Categories
All
|




 RSS Feed
RSS Feed